반응형
1. Frame Object
1 - 1 ChildFrame
- 기본 프레임
- formurl속성에 form 경로를 링크하여 실행
- formurl속성에 form 경로를 링크하여 실행
- 상단 TitleBar, 하단 StatusBar로 구성
1 - 2 FrameSet, HFrameSet, VFrameSet
- 화면 배열을 위한 프레임
- FrameSet : 하위 프레임 자유 배열
- HFrameSet : 하위 프레임 수직 배열
- VFrameSet : 하위 프레임 수평 배열
1 - 3 MainFrame
Application을 구성하는 최상위 프레임
하위에는 FrameSet, VFrameSet, HFrameSet, ChildFrame 중 하나의 프레임만 위치 가능
1 - 4 Frame Template
프레임을 구성하는 템플릿
Full : MainFrame -> ChildFrame
Top : MainFrame -> VFrameSet -> ChildFrame / ChildFrame
Left : MainFrame -> HframeSet -> ChildFrame / ChildFrame
TopLeft : MainFrame -> VFrameSet -> ChildFrame / HframeSet -> ChildFrame / ChildFrame
2. Application 구성
2 - 1 데이터 생성
- Project Explorer의 App Information > AppVariables에 전역 Dataset을 추가
- id속성을 gds_menu로 변경
2 - 2 메뉴 구성을 위한 최소 데이터 속성

2 - 3 데이터 추가
2 - 4 메뉴 화면 구성
1) 좌측 화면 구성
- FrameBase \ LeftFrame 폼에 적용
- Grid Component 생성 후 gds_menu 데이터셋을 드래그앤드롭 하여 바인드
- Grid를 더블클릭 하여 메뉴명을 표현하는 컬럼 외 나머지 컬럼과 헤더 삭제
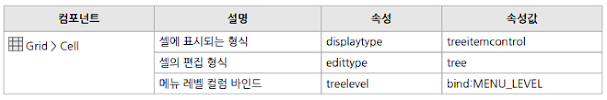
- Cell 속성을 다음과 같이 설정

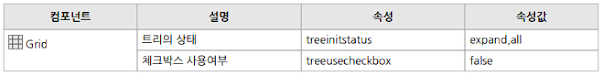
- Grid 속성을 다음과 같이 변경

2) 상단 화면 구성
- FrameBase \ TopFrame 폼에 적용
- 컴포넌트 구성

2 - 5 SDI 어플리케이션
1) 프레임 구조
Project Explorer > Application Infomation > Applications > Application_Desktop
=> 템플릿 이용시 속성이 아래와 같이 자동 지정됨

2) 프레임 구조를 선택하지 않았거나 수정이 필요한 경우 => .xadl파일에서 진행
- mainframe 선택 > 마우스 우클릭 > Add Frame > VFrameSet
- VFrameSet00 선택 > 마우스 우클릭 > Add Frame > ChildFrame
- 다시 VFrameSet00 선택 > 마우스 우클릭 > Add Frame > HFrameSet
- HFrameSet00 선택 > 마우스 우클릭 > Add Frame > ChildFrame
- 다시 HFrameSet00 선택 > 마우스 우클릭 > Add Frame > ChildFrame
- 3개의 ChildFrame을 각각 선택하여 id 속성값을 변경
VFrameSet00 > ChildFrame00의 id 속성 TopFrame
HFrameSet00 > ChildFrame00의 id 속성 LeftFrame
HFrameSet00 > ChildFrame01의 id 속성 WorkFrame
3) 화면 오픈 스크립트
// Grid 컴포넌트의 oncelldbclick 이벤트에 적용
this.Grid00_oncelldblclick = function(obj:nexacro.Grid,e:nexacro.GridClickEventInfo){
var objApp = nexacro.getApplication();
var strID = objApp.gds_menu.getColumn(e.row, "MENU_ID");
var strURL = objApp.gds_menu.getColumn(e.row, "FORM_URL");
this.fn_openForm(objApp, strID, strURL);
};
this.fn_openForm = function(pObj, pID, pURL){
if(pID.length <= 0) return;
pObj.mainframe.VFrameSet00.HFrameSet00.WorkFrame.set_formurl(pURL);
};
// Menu 컴포넌트 onmenuclick이벤트에 적용
this.Menu00_onmenuclick = function(obj:nexacro.Menu,e:nexacro.MenuClickEventInfo){
var objApp = nexacro.getApplication();
var strID = e.id;
var strURL = objApp.gds_menu.lookup("MENU_ID", strID, "FORM_URL");
objApp.mainframe.VFrameSet0.HFrameSet0.LeftFrame.form.fn_openForm(objApp, strID, strURL);
};
2 - 6 MDI 어플리케이션
1) Application 생성
- Application 크기, Screen ID, App ID를 지정
- FrameSet Template는 SDI와 동일한 TopLeft형태로 구성
- 지정한 App ID 항목을 더블 클릭하여 ChildFrame형태인 WorkFrame영역을 삭제 하고, 여러 개의 화면을 띄울 수 있는 FrameSet형태를 추가
- HFrameSet00 항목을 선택하고 마우스 우클릭 메뉴를 이용하여 FrameSet 오브젝트를 추가하고, WorkFrame 항목 삭제
2) 스크립트 작성
// Grid 컴포넌트 oncelldblclick(셀 더블클릭) 이벤트에 적용
this.Grid00_oncelldblclick = function(obj:nexacro.Grid,e:nexacro.GridClickEventInfo){
var objApp = nexacro.getApplication();
var strID = objApp.gds_menu.getColumn(e.row, "MENU_ID");
var strURL = objApp.gds_menu.getColumn(e.row, "FORM_URL");
this.fn_openForm(objApp, strID, strURL);
};
this.fn_openForm = function(pObj, pID, pURL){
if(pID.length <= 0) return;
var arrObj = pObj.mainframe.VFrameSet00.HFrameSet00.FrameSet00.all;
for(var i=0; i<arrObj.length; i++){
if(arrObj[i].name == pID){
arrObj[i].setFocus();
return;
}
}
var objChildFrame = new ChildFrame(pID, 0, 0, 800, 600);
objChildFrame.set_formurl(pURL);
objChildFrame.set_resizable(true);
objChildFrame.set_openstatus("normal");
objChildFrame.set_border("1px solid #5d6468");
pObj.mainframe.VFrameSet00.HFrameSet00.FrameSet00.addChild(pID, objChildFrame);
objChildFrame.show();
};
// Menu 컴포넌트 onmenuclick 이벤트에 적용
this.Menu00_onmenuclick = function(obj:nexacro.Menu,e:nexacro.MenuClickEventInfo){
var objApp = nexacro.getApplication();
var strID = e.id;
var strURL = objApp.gds_menu.lookup("MENU_ID", strID, "FORM_URL");
objApp.mainframe.VFrameSet0.HFrameSet0.LeftFrame.form.fn_openForm(objApp, strID, strURL);
};
======미세팁=======
좌측 영역에 위치한 트리 형태의 화면을 SDI, MDI 애플리케이션에서 동시에 사용할 경우 "fn_openFor m" 함수를 아래와 같이 적용하면 공통으로 사용 할 수 있음
=================
this.fn_openForm = function(pObj, pID, pURL){
if(pID.length <= 0) return;
if(pObj.id == "App_Desktop"){
pObj.mainframe.VFrameSet00.HFrameSet00.WorkFrame.set_formurl(pURL);
} else if(pObj.id == "App_Desktop_MDI"){
var arrObj = pObj.mainframe.VFrameSet00.HFrameSet00.FrameSet00.all;
for(var i=0; i<arrObj.length; i++){
if(arrObj[i].name == pID){
arrObj[i].setFocus();
return;
}
}
var objChildFrame = new ChildFrame(pID, 0, 0, 800, 600);
objChildFrame.set_formurl(pURL);
objChildFrame.set_resizable(true);
objChildFrame.set_openstatus("normal");
objChildFrame.set_border("1px solid #5d6468");
pObj.mainframe.VFrameSet00.HFrameSet00.FrameSet00.addChild(pID, objChildFrame);
objChildFrame.show();
}
};
반응형
'Frontend > Nexacro' 카테고리의 다른 글
| [넥사크로] 넥사크로 플랫폼 이용 개발 시 주의사항 (0) | 2023.07.07 |
|---|---|
| [넥사크로] 다시 해보기 (0) | 2023.07.07 |
| [넥사크로] 팝업 화면 처리 (0) | 2023.07.07 |
| [넥사크로] 화면 CRUD 처리 (0) | 2023.07.07 |
| [넥사크로] 데이터 통신(서버 설정) (0) | 2023.07.07 |
