반응형
$(document).ready(function(){
CRUDfn.namespace("confRollList");
var searchParam = $('.searchParam').serializeArray();
for (i=0; i<searchParam.length; i++){
if (searchParam[i].name == 'siteOrgNo'){
searchParam[i].name = 'siteOrgNoV';
}
}
CRUDfn.confRollList.target = $('#confRollList');
CRUDfn.confRollList.cols= ["ROWNUM","confNo","siteNo","siteNm","managerNm","billManagerNm","comEventPwd","comPwd","confTitle","secretType","secretTypeNm",
"maxNof","reserYn","reserYnNm","eventYn","eventYnNm","reserDay","regUser","regDt","iolog"];
CRUDfn.confRollList.serialize = searchParam;
CRUDfn.confRollList.url = "/conf/roll";
CRUDfn.confRollList.dataCol = [
{"data": "ROWNUM","visible": false},
{"data": "confNo"},
{"data": "siteNm"},
{"data": "managerNm"},
{"data": "billManagerNm"},
{"data": "comEventPwd"},
{"data": "comPwd"},
{"data": "confTitle"},
{"data": "secretTypeNm","width":"6%"},
{"data": "maxNof","width":"6%"},
{"data": "reserYnNm","width":"6%"},
{"data": "eventYnNm","width":"6%"},
{"data": "reserDay","width":"9%"},
{"data": "regUser","width":"9%"},
{"data": "regDt","width":"6%"},
// JSON넘어오는 값과는 상관없이 로우 마다 버튼 생성
{"data": null, render:function(){
return '<button id="ioLog">확인</button>'
}
},
];
var pageLength = 100;
CRUDfn.confRollList.order = [[1,"desc"]];
CRUDfn.tableCreate(
CRUDfn.confRollList.target
,CRUDfn.confRollList.url
,CRUDfn.confRollList.cols
,CRUDfn.confRollList.serialize
,CRUDfn.confRollList.dataCol
,CRUDfn.confRollList.order
,pageLength
);
var target = $('#startDt');
var target2 = $('#endDt');
CRUDfn.datePick(target,'yyyy-mm-dd','ko');
CRUDfn.datePick(target2,'yyyy-mm-dd','ko');
var target3 = $('#reserStartDt');
var target4 = $('#reserEndDt');
CRUDfn.datePick(target3,'yyyy-mm-dd','ko');
CRUDfn.datePick(target4,'yyyy-mm-dd','ko');
// td가 있는 로우를 클릭하면 해당 로우 정보로 쿼리해서 페이지 가져오기
$('#confRollList tbody').on('click', 'td', function () {
var rowData = CRUDfn.tableRow(CRUDfn.confRollList.target, this.parentElement);
var rowKey = rowData.confNo;
var rowSiteKey = rowData.siteNo;
var search = $('.searchParam').serializeArray();
var queryString = $.param(search);
location.href = '/conf/roll/' + rowKey + '?' + queryString;
});
$('.all').addClass('sorting_disable');
setTimeout(function(){
$('.all').removeClass('sorting_desc');
},200);
// 상단에 만들어둔 버튼 클릭시 버튼 동작만 일으킴
$('#confRollList tbody').on('click','#ioLog',function(event){
// 아래 이벤트 관련 코드 없으면 버튼 동작 후 td클릭시 생기는 이벤트도 처리함
event.stopPropagation();
console.log("test");
});
}); $('#confRollList tbody').on('click','#ioLog',function(event){
event.stopPropagation();
// 테이블 정보 가져옴
var rowData = CRUDfn.tableRow(CRUDfn.confRollList.target, this.parentElement);
// rowData중 confNum값을 가져옴
var confNum = rowData.confNum;
inOutLogPopup(confNum);
console.log("clicked : " + confNum);
});
못그린다고 팝업뜸

백단에서 return을 CRUDTable이 아닌 ModelAndView로 되어있어서 발생 -> 변경하니 에러 변경

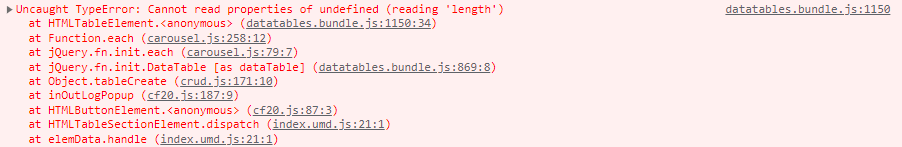
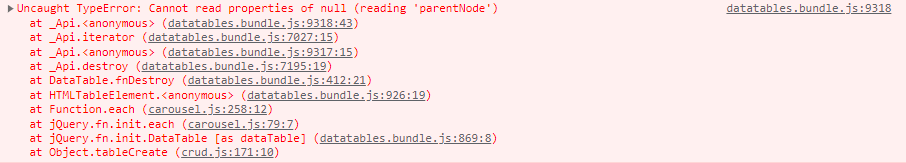
ParentNode관련에러 => data를 visible : false 처리를 하더라도 th는 있어야 한다. (= 컬럼 갯수가 안맞았다)


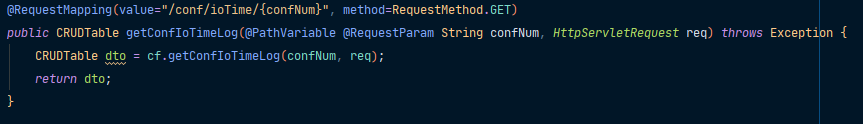
Spring Method 사용 착각..... GET으로 가져오는게 아니라 POST를 사용해야지...

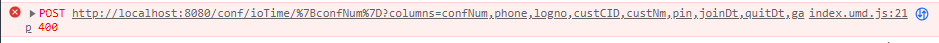
POST시 RequestParm이 정상적으로 들어가지 않음
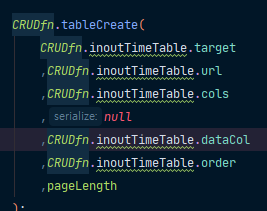
// 수정 전
CRUDfn.inoutTimeTable.url = "/conf/ioTime/{confNum}";
// 수정 후
CRUDfn.inoutTimeTable.url = "/conf/ioTime/" + confNum;URL을 통째로 쓰니 안되지....
했는데 수정후에도 증상이 동일했다.
DataTable을 이용하면서 Serialize를 사용하지 않아 안적어 줬었는데 null 값으로 라도 적어야 하는것 같아 작

하지만 실패...
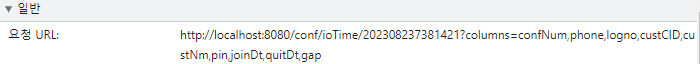
지금 지속적인 문제를 보면 요청 URL에 지속적으로 columns파라미티가 붙는다는 것이다.

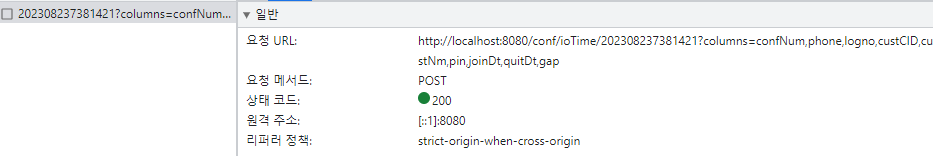
확인하다보니 응답으로 오는 JSON구조와 DataTable이 사용하는 구조가 달라서 계속 에러를 냈던것 같다.

백단에서 JSON응답 구조를 수정했더니 정상적으로 응답이 온다.


그리고 어떤 Row의 버튼을 누르든 동일한 응답이 와서 확인해 보니 고정적인 rowdata에서 불러오고있었다.
수정해준 코드
$('#confRollList tbody').on('click','#ioLog',function(event) {
event.stopPropagation();
var table = $('#confRollList').DataTable();
var row = table.row($(this).closest('tr'));
var rowData = row.data();
if(rowData){
var confNum = rowData.confNum;
var modal = document.getElementById("modal");
modal.style.display = "flex";
inOutLogPopup(confNum);
const closeBtn = modal.querySelector(".close-area");
closeBtn.addEventListener("click", e => {
modal.style.display = "none"
})
}
console.log("clicked : " + confNum);
});반응형
'Frontend > jQuery & JSTL' 카테고리의 다른 글
| [jQuery] ajax를 이용한 Controller로 값 전달 (0) | 2023.10.17 |
|---|---|
| [jQuery] Uncaught TypeError: Cannot read properties of undefined (reading 'classList') (0) | 2023.10.10 |
| modal구현 및 mysql 시분초 변환 (0) | 2023.10.04 |
| [JSTL] jsp를 포함하는 jsp구성 (0) | 2023.09.18 |
| JSP에서 JSP로 데이터 전달 (0) | 2023.09.12 |
