반응형
STS에러
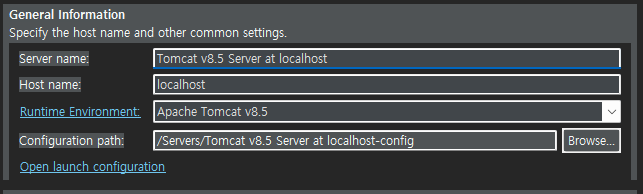
로컬에서 테스트 하려는데 갑자기 에러가 발생했다.
에러는 캡쳐하지 못했지만 tomcat관련 에러였다.
configuration path가 잘못 설정되어 있어 아래와 같이 수정함

CSS
ul에 포함된 li요소들이 여러개가 있는데
.lists ul {
display: flex;
white-space: nowrap;
overflow-x: auto;
}이렇게 style을 주니 가로로 나열되었다. 그런데 list가 늘어나서 폭이 초과되는데도 scroll-bar가 생기지 않고 글자가 짤리기만 했다.
그래서 찾은 방법이 폭이 초과되면 줄을 바꿔 초과된 요소부터 다음 줄로 보내는 것으로 했다.
.list ul {
display: flex;
white-space: nowrap;
flex-wrap: wrap;
overflow-x: auto;
}
JSP슬라이싱
JSP에서 응답으로 온 요소 중 에서 슬라이싱하여 사용할 것이 생겼다.
<!-- 라이브러리 선언 -->
<%@ taglib prefix="fn" uri="http://java.sun.com/jsp/jstl/functions" %>
<!-- MENU_TITLE의 앞에서부터 4글자를 없앰 -->
<h3>${fn:substring(cancerData.MENU_TITLE, 0, 4)}</h3>
<!-- MENU_TITLE의 뒤에서 11글자를 없앰 -->
<h3>${fn:substring(menu.MENU_TITLE, 0, fn:length(menu.MENU_TITLE) - 11)}</h3>
특정 조건일때 li추가하고 해당 li 클릭시 content스위칭
<script>
...
function toggleContent() {
var hideContent = document.querySelector('.hideContent');
var showContent = document.querySelector('#showContent');
// 동작 정의
if (hideContent.style.display !== 'none') {
hideContent.style.display = 'none';
showContent.style.display = 'block';
} else {
hideContent.style.display = 'block';
showContent.style.display = 'none';
}
}
// 클릭 이벤트 정의
document.addEventListener('DOMContentLoaded', function() {
document.getElementById('showMenu').addEventListener(
'click', toggleContent);
});
...
</script>
....
<ul>
...
<c:if test="${menu.NUM eq '116'}">
<li id="showMenu"><a href="javascript:void(0);">추가 리스트 요소</a></li>
</c:if>
</ul>
</div>
...
<div class="hideContent">
...
</div>
...
<div id="showContent">
...
</div>
...
반응형