반응형
context-database => DB연결 관련 설정
tomcat 추가시 Overviews에서 Port변경, Modules에서 Path변경(URL-prefix)
c:url -> URL-prefix
중복처리 두가지
1. INSERT IGNORE INTO ~ => 중복삽입 방지 : 중복시 SKIP
2. INSERT INTO [TABLE] (COLUMN1, COLUMN2, ...) VALEUS (VALUE1, VALUE2, ...) ON DUPLICATE KEY UPDATE (COLUMN1 = VALUE1 , COLUMN2 = VALUE2, ...) => 중복삽입 수정 : 중복시 UPDATE
Kollus 업로드 된 영상 가져오기

카테노이드 문서 : 링크
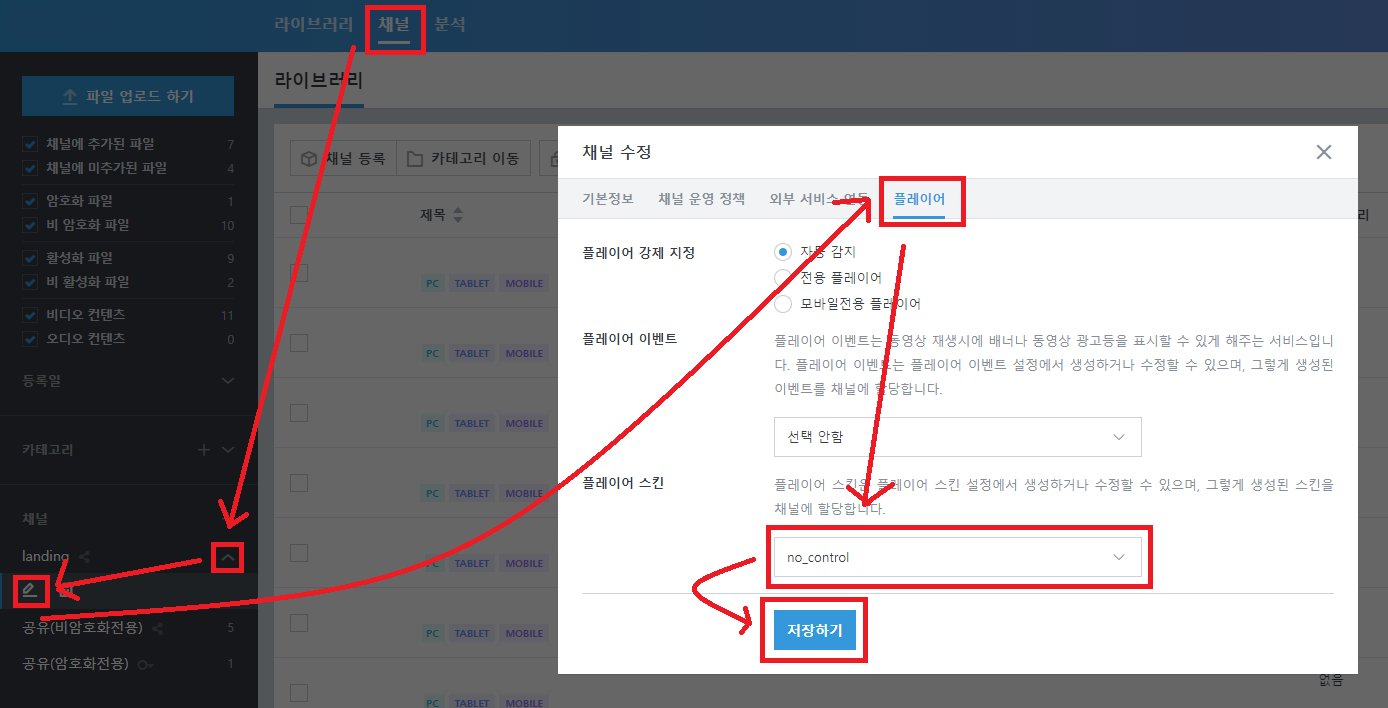
+) 컨트롤러 바 제거


메뉴의 Control Bar에서 on을 off로 변경 -> title작성하고 save

(위와 같이 SNAPSHOT IMAGE UPLOAD FAILED가 발생할 수 있는데 확인 누르고 다시 플레이어 메뉴로 돌아가면 저장된것 확인가능)

영상에서 Controll bar 사라짐
++) Youtube영상 재생
오히려 유튜브 영상 넣는것이 더 직관적이고 편하다...
<iframe src="https://www.youtube.com/embed/videoCode?autoplay=1&mute=1&controls=0&loop=1
&playlist=videoCode" title="YouTube video player" frameborder="0" allow="accelerometer;
autoplay; clipboard-write; encrypted-media; gyroscope; picture-in-picture" allowfullscreen>
</iframe>URL뒤 속성 설명
- &autoplay=1 : 자동재생
- &mute=1 : 음소거
- &controls=0 : 컨트롤바 비활성화
- &playlist=[유튜브영상코드] : 다음영상 재생
- &loop=1 : 반복재생
=> &loop=1&playlist=[같은유튜브영상코드] : 같은 영상 반복재생
=> &loop=1&playlist=[다른유튜브영상코드] : 영상 2개 반복재생 - &start=시간 : 시간만큼 건너뛰고 시작
=> &start=110 : 1분50초부터 시작 - &end=시간 : 시간만큼 재생한 후 종료
=> &end=120 : 2분에 종료 - &modestbranding=1 : 컨트롤바의 유튜브 로고제거
if ) iOS 동영상 풀스크린으로 재생 되는 문제 해결 방안 : &playsinline=1 추가
반응형
'Frontend > jQuery & JSTL' 카테고리의 다른 글
| [JavaScript] 변수 선언 및 정의 (0) | 2024.02.20 |
|---|---|
| SGIS연동 (0) | 2024.02.19 |
| 01/18 회고 (0) | 2024.01.18 |
| 01/16 회고 (0) | 2024.01.16 |
| 01/10 회고 (0) | 2024.01.10 |

